shuzo-kino.hateblo.jp
の続きです。
前回は簡単のためfor文でぶん回しましたが……公式のベストプラクティスによると、
こういう場合は非同期読み込みした方がいいようです。
実際のところ
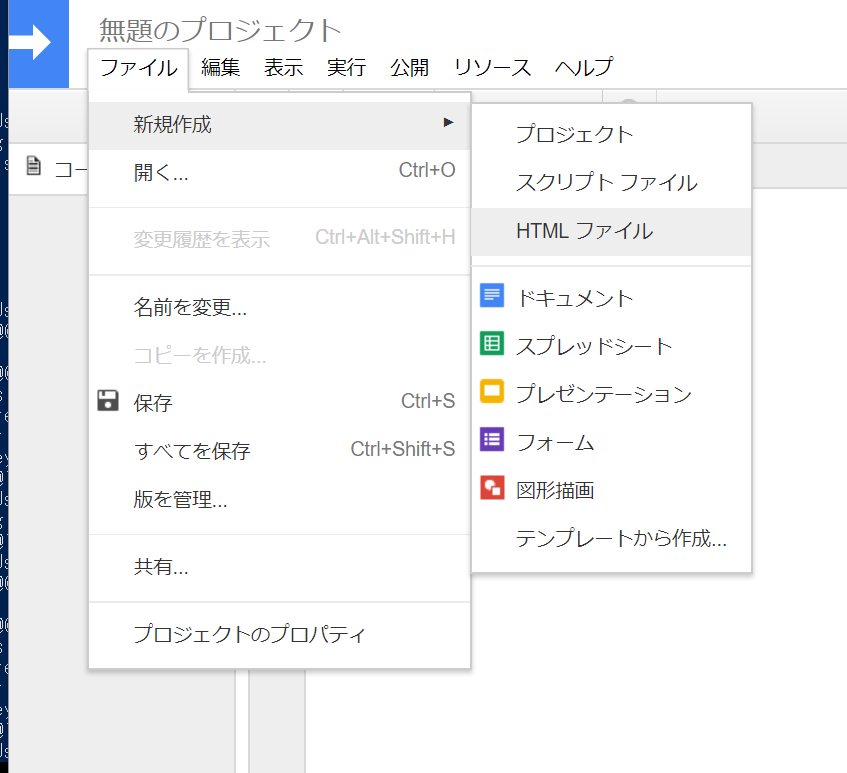
前回のサンプルからhello.htmlのみいじります。
WEBお作法にもれず、GASでもJavascriptは極力あとに出すことをが推奨されています。
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> <p>List of things:</p> <ul id="data"> <li>Loading...</li> </ul> </body> </html> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"> </script> <script> // The code in this function runs when the page is loaded. $(function() { google.script.run.withSuccessHandler(showThings) .getData(); }); function showThings(things) { var list = $('#data'); list.empty(); for (var i = 0; i < things.length; i++) { list.append('<li>' + things[i] + '</li>'); } } </script>
読み込んだ状態ではLoading...とでて

読み込みが終わるとリスト表示されます。
イマドキですね。