今回の記事では右クリックメニューを設定します。
実際のところ
以下のrmenu.jsを新規に作成しindex.htmlで呼び出します。
rmenu.js
const remote = require('electron').remote; const Menu = remote.Menu; const MenuItem = remote.MenuItem; var template = [ { label: 'Menu-1', click: function() { console.log('item 1 clicked'); } }, { type: 'separator' }, { label: 'Menu-2', type: 'checkbox', checked: true}, { label: 'Menu-3', submenu:[ {label: 'Sub-Menu-1', accelerator: 'CmdOrCtrl+M'}]} ]; var menu = Menu.buildFromTemplate(template); menu.append(new MenuItem({ type: 'separator' })); menu.append(new MenuItem({ label: 'NewMenu' })); window.addEventListener('contextmenu', function (e) { e.preventDefault(); menu.popup(remote.getCurrentWindow()); }, false);
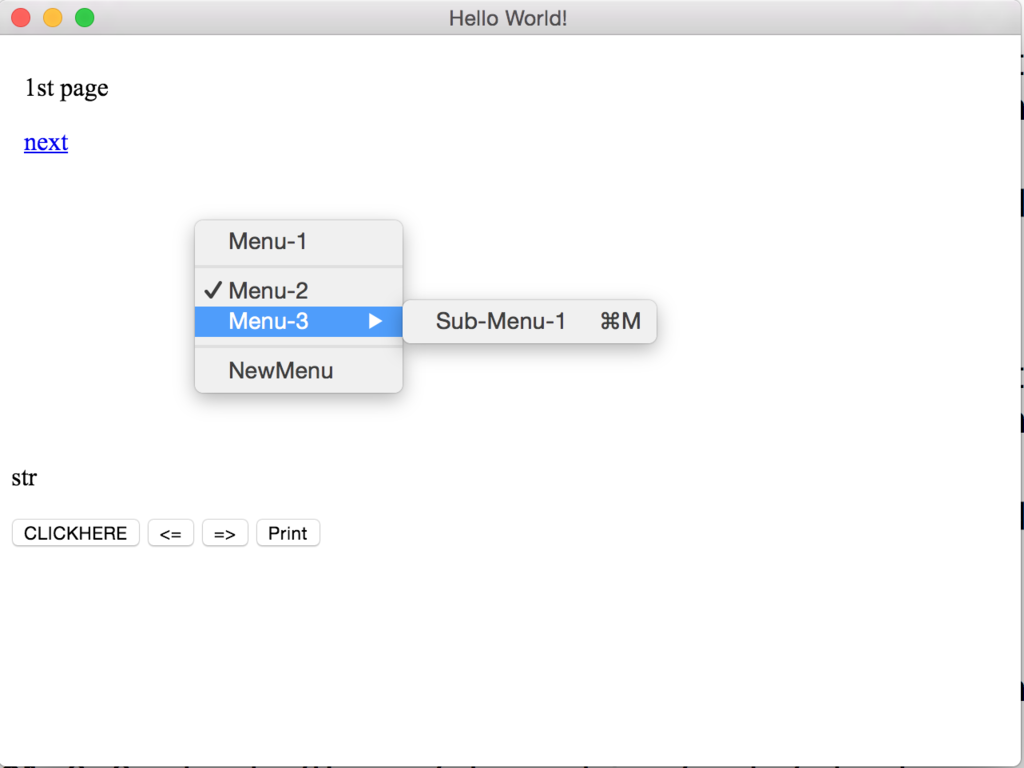
ちゃんと動くと、以下のようなメニューが出るはずです

項目の追加について
よくあるハッシュ型のデータ構造に突っ込んで、レンダリングできます。
加えて、発生後も都度増加させたり減少させたりする事もできます。
詳しくは「参考もと」の内容を参照してください。
メニュー項目の設定について
メニューには設定項目があり、「最小化」「コピー」「全画面表示」といったよく使うモノは楽に設定できるようになっています。
electron.atom.io
これついては理解が深まり次第、別途記事にします。