MenuItemは右クリックやメニューバーの要素を設定する書式です。
実際のところ
rmenu.js
templateのところだけ。
var template = [ { label: 'Menu-1', click: function() { alert('item 1 clicked'); } }, { type: 'separator' }, { label: 'Menu-2', type: 'checkbox', checked: true}, { label: 'Menu-3', type: 'checkbox', checked: false}, { label: 'Menu-4', submenu: [ {label: 'Minimize', accelerator: 'CmdOrCtrl+M', role: 'minimize'}, {label: 'Close', accelerator: 'CmdOrCtrl+Q', role: 'close'} ]}, { type: 'separator' }, { label: 'Menu-5-t', visible: true}, { label: 'Menu-5-f', visible: false}, { type: 'separator' }, { label: 'Menu-6', enabled: false, click: function() { alert('Menu 6 clicked');}}, { label: 'Menu-7', enabled: true, click: function() { alert('Menu 7 clicked'); }}, ];
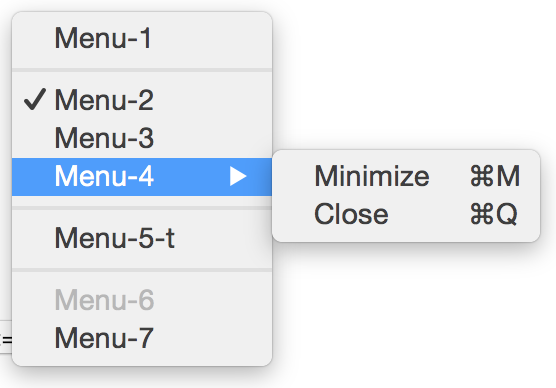
タイポ等がなければ、こうなります。

注意事項
- 可視化したまま無効化したい場合enabled:false
- 不可視化したい場合visible:false
- enabledの挙動はroleを制御できない。強制的にenabled:true相当の動きをする。