メニューバーを設定したい場合、Menuと画像を格納するTrayの設定が必要です。
実際のところ
アイコン素材の用意
アイコンはこちらのアイコン素材サイトのこのページからいただきました。
app.js
const Menu = electron.Menu; const Tray = electron.Tray; //(ry app.on('ready', function() { //(ry appIcon = new Tray('./tri.png'); var contextMenu = Menu.buildFromTemplate([ { label: 'Item1', type: 'radio' }, { label: 'Item2', type: 'radio' }, { label: 'Item3', type: 'radio', checked: true }, { label: 'Item4', type: 'radio' } ]); appIcon.setToolTip('This is my application.'); appIcon.setContextMenu(contextMenu); //(ry }
見え方
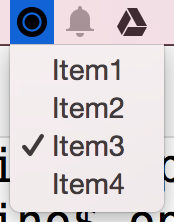
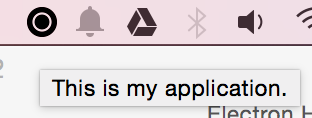
確認環境はOS Xなので、メニューバーは上の方。
setToolTipの中身はマウスオーバーすると出てきて

クリックすればネタが出てきます。
クリック時のネタ等々は右クリックメニューと同様です。