shuzo-kino.hateblo.jp
の続き。
ホントはコレをやりたかったのです。
GeoJSONは地理データを記述する用JSON派生です。
特定の地点に吹き出し書いたり、国土領域をポリゴン埋めしたり、旅のルートを線で書いたりできます。
また、Githubに"geo.json"でUPするとOpenMapsでレンダリングまでしてくれる優れもの。
実際のところ
本体部分のmyapp.jsは以下の通り。
他の部分は冒頭の記事と同じです。
今回の例では直接書いちゃってますが、外部から読み込むのがクレバーです。
なお、GeoJSONの経度緯度の順とLeaflet.JSの順がどうも逆のようです。
私はそこでハマったので気をつけて下さい。
//leaflet OSM map function init() { // create a map in the "mapid" div, // set the view to a given place and zoom var map = L.map('mapid'); map.setView([35.656083, 139.544056], 12); // add an OpenStreetMap tile layer var tileLayer = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution : '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors', maxZoom: 18, }); tileLayer.addTo(map); var geojsonFeature = [ {"type":"Feature","geometry":{"type":"Point","coordinates":[139.544056,35.656083]},"properties":{"name":"電気通信大学"}} ] L.geoJSON(geojsonFeature).addTo(map); // add layers var baseLayers = { "OpenStreetMap": tileLayer }; var overlays = { "Marker": mapMarker, }; L.control.layers(baseLayers, overlays).addTo(map); // add control scale L.control.scale().addTo(map); }
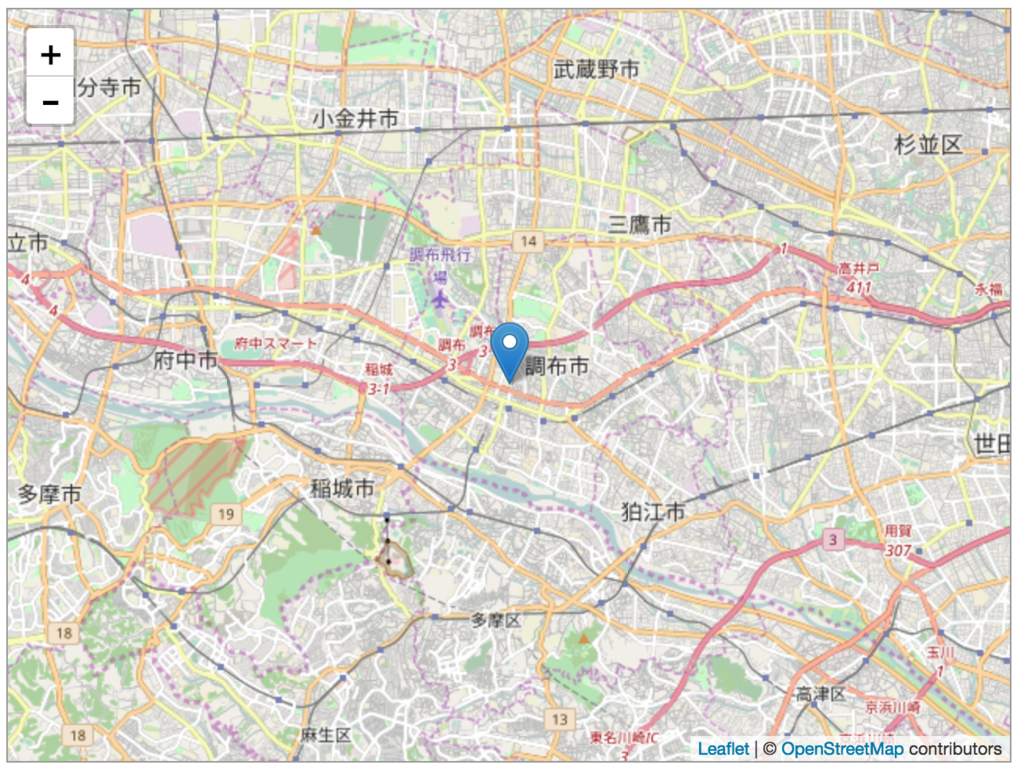
ちゃんとできてれば、こんな感じでレンダリングされてるはず。