Vue.jsはReactやAngularと比較される事も多いJavascriptフレームワークです。
とっても軽量で学習コストも先行するものに比べれば軽め。
Gopher.jsはGo言語のスクリプトをJavascriptに変換する悪魔ライブラリ。
これを組み合わせると……?
実際のところ
環境構築
go get -u github.com/gopherjs/gopherjs npm install --global source-map-support go get -u github.com/oskca/gopherjs-vue
実験
環境ができたら、早速ためしてみましょう。
先程いれたgopherjs-vueについてるサンプルを起動します。
$ cd $GOPATH/github.com/oskca/gopherjs-vue/examples/basic $ gopherjs serve
gopherjsのサーバが立ち上がったら、
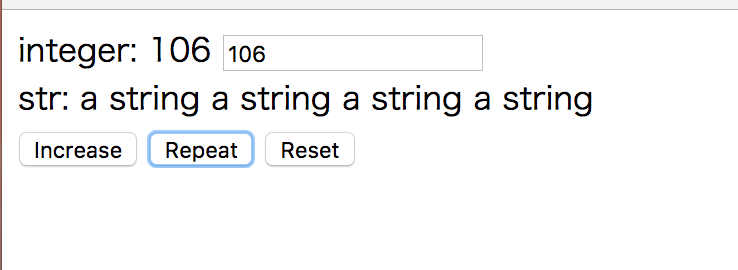
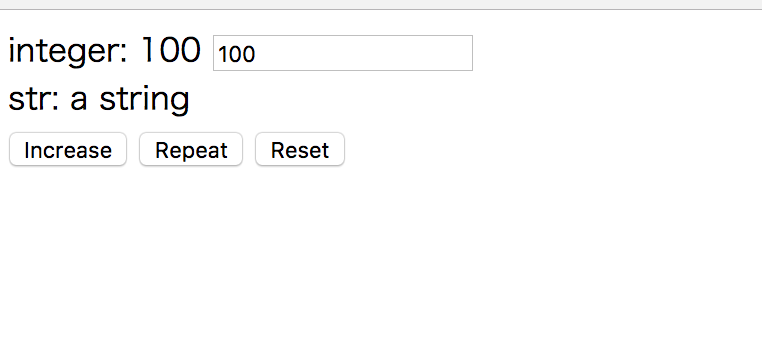
http://localhost:8080/github.com/oskca/gopherjs-vue/examples/basic/を見てみます。

ちょっと弄ると、ちゃんとシームレスに値が変化してる事を確認できます。