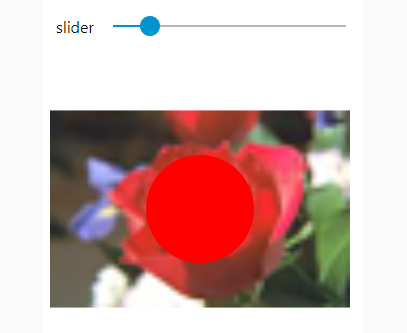
これはNode-RedというよりSVGの仕様ですが……SVGにはIMAGEタグにbase64埋込でラスター画像を表示できます。
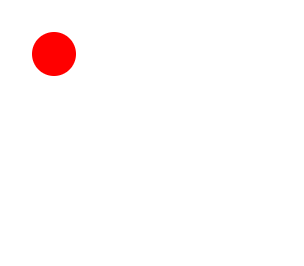
実際のところ
<svg x="0" y="0" height="300" viewBox="0 0 100 100" width="300" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <!-- Add here your SVG shapes (circles, rectangles, ...) --> <image x="0" y="0" width="100" height="100" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANS...ElFTkSuQmCC" /> <circle cx="50" cy="50" r="{{msg.payload}}" fill="red" stroke="red" stroke-width="4px" /> </svg>