ベクター画像であるSVG形式をNode RedのUIでも活用できる「node-red-contrib-ui-svg」を見つけたのでメモ
実際のところ
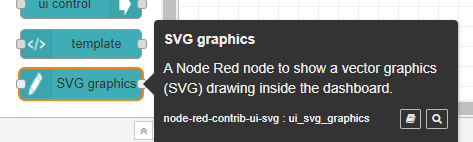
パッケージ「node-red-contrib-ui-svg」を追加するとUIのところに新しいアイコン

ノードを開くと、こんな感じの画面が

デカデカと出てくるアイコンは外部サービスのSVGをブラウザで編集できるツールで、Googleアカウントで登録すると使えるようになります。
今回はSVGのデータを喰わせたいだけなので、保留。
SVGタグを開き
<svg x="0" y="0" height="100" viewBox="0 0 100 100" width="100" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <!-- Add here your SVG shapes (circles, rectangles, ...) --> <circle cx="50" cy="50" r="20" fill="red" stroke="red" stroke-width="4px" /> <!-- Or remove everything, if you want to paste an entire drawing (<svg...>...</svg>).--> </svg>

UIの方で適切にサイズを設定しレイアウトすると、赤い丸が表示されます