実際のところ


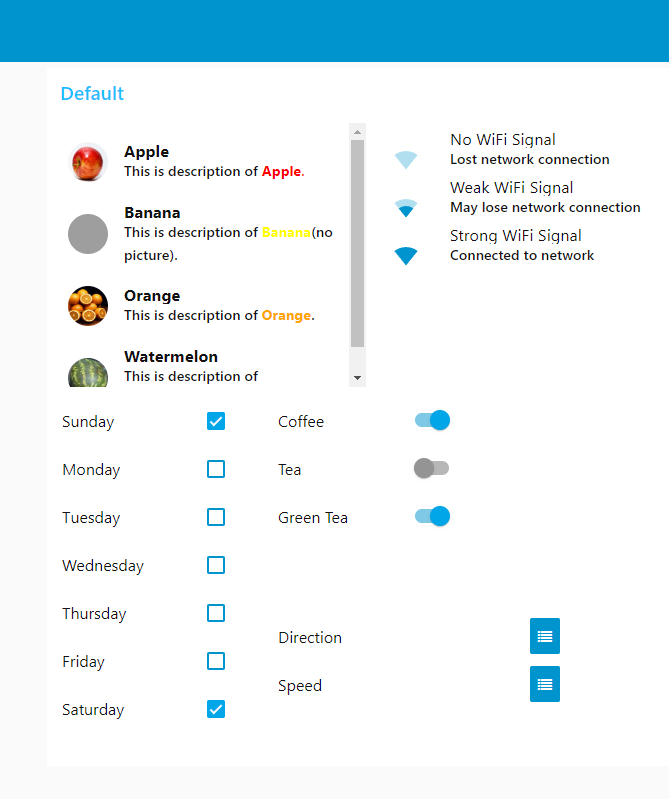
データはJSONで出す
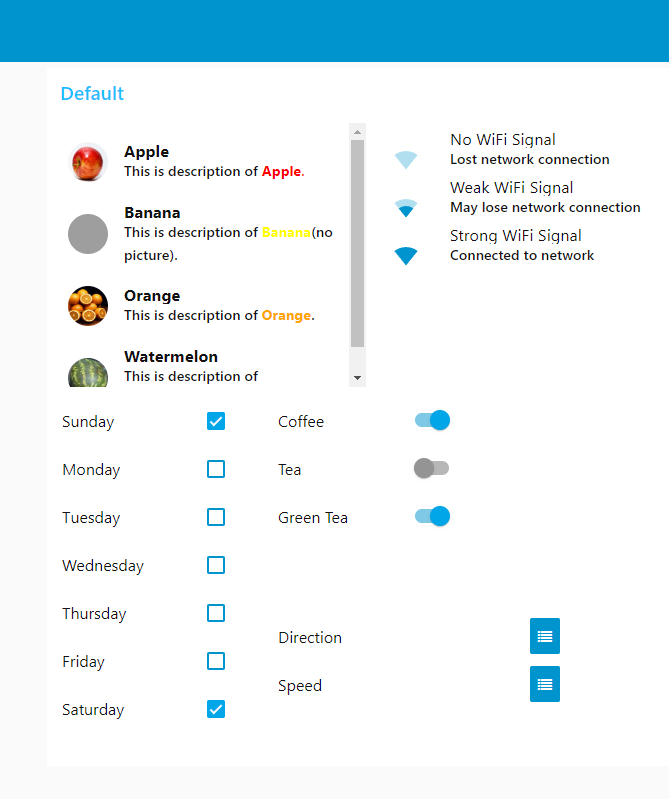
[{"title":"<b>Apple</b>","description":"This is description of <font color=\"red\"><b>Apple</b></b>.","icon":"https://upload.wikimedia.org/wikipedia/commons/thumb/1/15/Red_Apple.jpg/500px-Red_Apple.jpg"},{"title":"<b>Banana</b>","description":"This is description of <font color=\"yellow\"><b>Banana</b></font>(no picture).","icon":null},{"title":"<b>Orange</b>","description":"This is description of <font color=\"orange\"><b>Orange</b></font>.","icon":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/Ambersweet_oranges.jpg/440px-Ambersweet_oranges.jpg"},{"title":"<b>Watermelon</b>","description":"This is description of <font color=\"green\"><b>Watermelon</b></font>.","icon":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/4c/Vampire_watermelon.jpg/440px-Vampire_watermelon.jpg"}]