Leaflet.jsは強力なマップAPI系ライブラリです。
OpenStreetMapのような有名ドコのちずにポップアップをつけたり、距離円を弾いたりできます。
更に、架空の地図……それも海図や宇宙図みたいなの……にもレンダリング可能。
色々面白そうな奴です。
実際のところ
とりあえず、電通大にトークンを出してみましょう。
何やら公式チュートリアルではイケイケマップサービスへの登録を進められてたりしますが……
こっちは手早く実験したいだけなのでOpenStreetMapを使います。
ファイル構成はHTML、CSS、JAVASCRIPTの三兄弟。
HTML
必要となる"leaflet.css"と"leaflet.js"はWEBから頂いてきます。
<html> <head> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" /> <link rel="stylesheet" href="my.css" /> <script src="https://unpkg.com/leaflet@1.0.3/dist/leaflet.js"></script> <script src="myapp.js"></script> </head> <body onload='init();'> <div id="mapid"></div> </body> </html>
Javascript (myapp.js)
//leaflet OSM map function init() { // create a map in the "map_id" div, // set the view to a given place and zoom var map = L.map('mapid'); map.setView([35.656083, 139.544056], 18); // add an OpenStreetMap tile layer var tileLayer = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution : '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors', maxZoom: 18, }); tileLayer.addTo(map); // add a marker in the given location, // attach some popup content to it and open the popup var mapMarker = L.marker([35.656083, 139.544056]); mapMarker.addTo(map); mapMarker.bindPopup('CSS3 popup. <br> UEC! UEC!'); mapMarker.openPopup(); // add layers var baseLayers = { "OpenStreetMap": tileLayer }; var overlays = { "Marker": mapMarker, }; L.control.layers(baseLayers, overlays).addTo(map); // add control scale L.control.scale().addTo(map); }
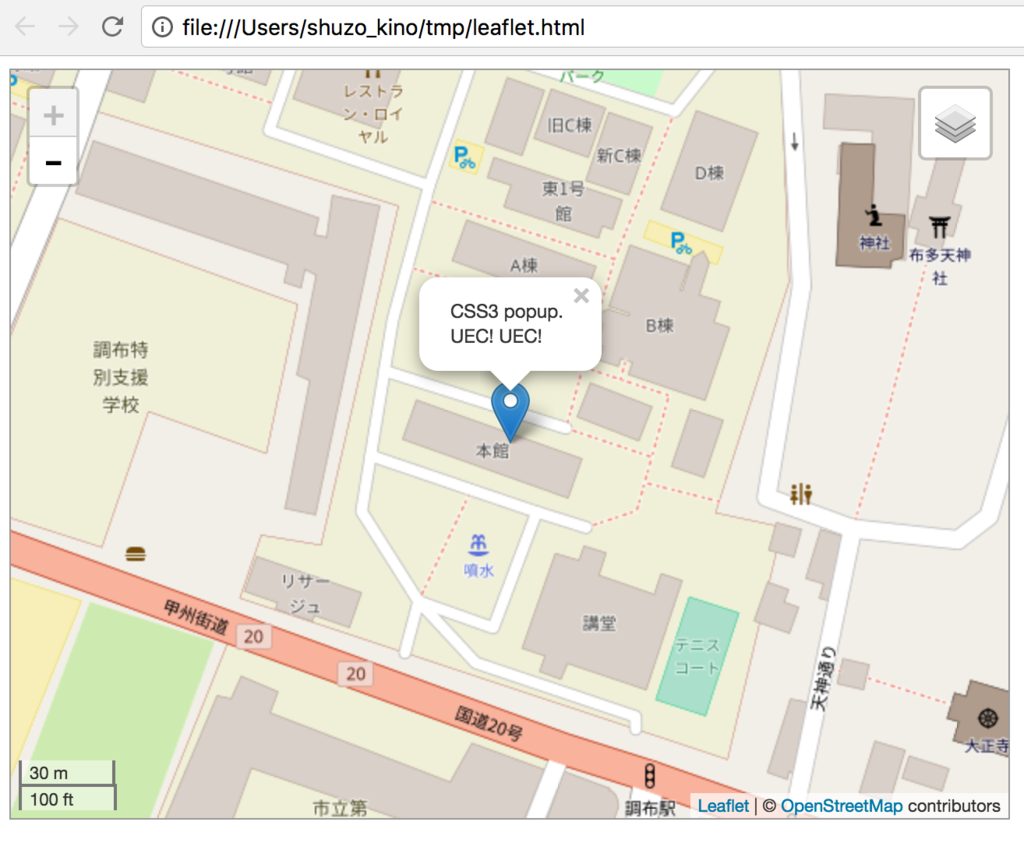
結果
ちゃんと出来てると、こんな感じに成るはず。