p5.jsはprosessingのチームが協力して作っている、ProcessingのJS移植です。
一部関数の取り扱いが違いますが、概ねProcessingと同じ感じで開発ができます。
実際のところ
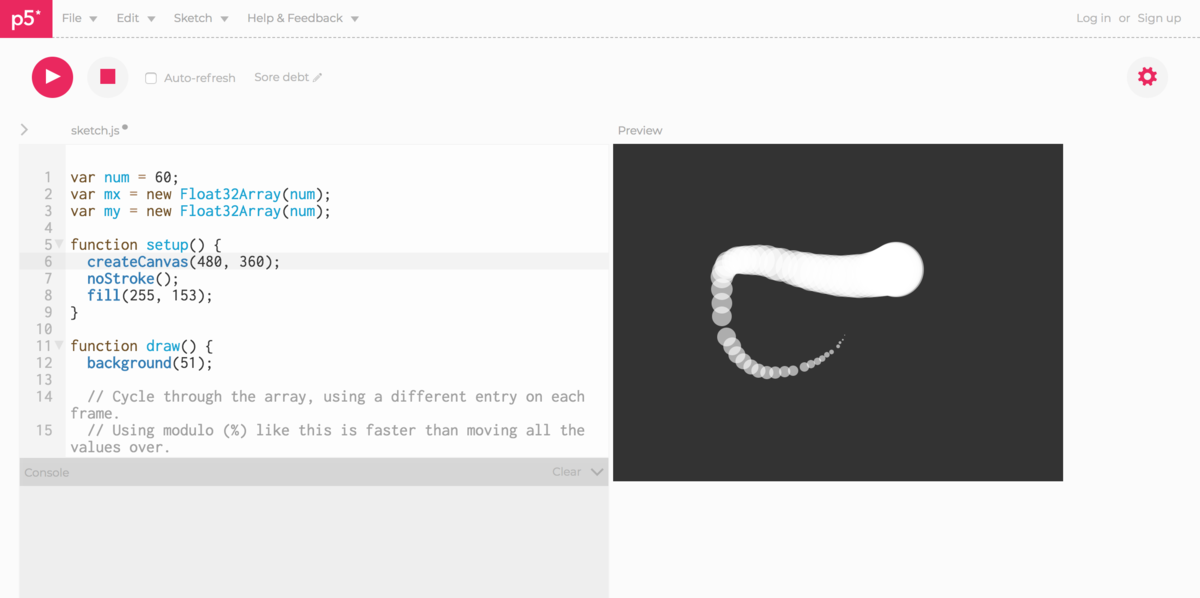
公式のWEBエディタを用いてProcessingのサンプル
Storing Inputを動かしてみます。
var num = 60; var mx = new Float32Array(num); var my = new Float32Array(num); function setup() { createCanvas(480, 360); noStroke(); fill(255, 153); } function draw() { background(51); // Cycle through the array, using a different entry on each frame. // Using modulo (%) like this is faster than moving all the values over. var which = frameCount % num; mx[which] = mouseX; my[which] = mouseY; for (var i = 0; i < num; i++) { // which+1 is the smallest (the oldest in the array) var index = (which+1 + i) % num; ellipse(mx[index], my[index], i, i); } }
レンダリングすると、こんな感じ。
ちゃんと軌跡がでてますね。

ライブラリ群
ライブラリ群をみると、やはりJSベースとあってWEB系と親和性の高いものが揃っています。
JSONやXMLのパーサーやDOMの操作、HTTPのGET/POSTがあるのは地味に嬉しいですね。
*1:筆者はクソザコなのでjavascriptのfloatの配列をはじめて知りました