実際のところ
page.html
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> <p>Hello, world!</p> <hr/> <div id="output">none</div> <form id="myForm" onsubmit="handleFormSubmit(this)"> <input name="value" type="text" /> <input type="submit" value="Submit" /> </form> <hr/> <input type="button" value="Close" onclick="google.script.host.close()" /> </body> <script> // submit時に別窓に飛ぶことを防止 function preventFormSubmit() { var forms = document.querySelectorAll('form'); for (var i = 0; i < forms.length; i++) { forms[i].addEventListener('submit', function(event) { event.preventDefault(); }); } } //イベントリスナーに登録 window.addEventListener('load', preventFormSubmit); function onSuccess(numUnread) { var div = document.getElementById('output'); div.innerHTML = "<p>sucess!</p>"; } function handleFormSubmit(formObject) { return google.script.run.withSuccessHandler(onSuccess).changeVal(formObject); } </script>
code.gs
function onOpen() { //サイドメニュー表示 SpreadsheetApp.getUi() .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function changeVal(formObject){ var ss = SpreadsheetApp.getActiveSpreadsheet(); var cell = ss.getSheets()[0].getRange('B5'); var result = cell.setValue(formObject.value); return; } function showSidebar() { //サイドバー var html = HtmlService.createHtmlOutputFromFile('page') .setTitle('My custom sidebar') .setWidth(300); //幅300px SpreadsheetApp.getUi() .showSidebar(html); }
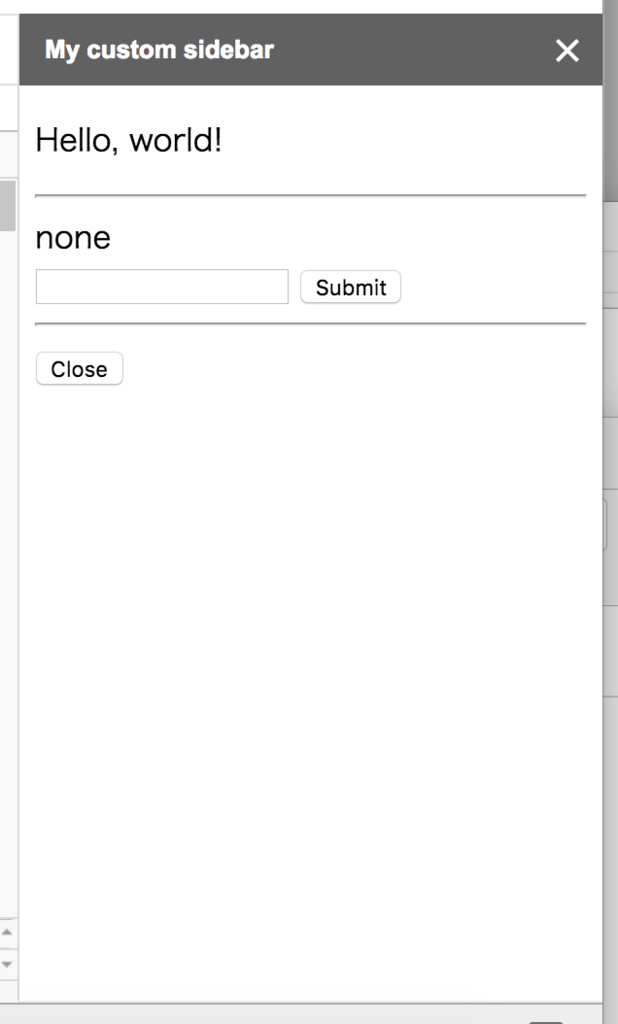
画面
こんな感じになります。

ためしにフォームに666とブチ込むとご覧の通り。
submitの画面遷移を阻止してるので、シームレスに表示されます。