実際のところ
ふつーに画面を出すだけではイマイチ面白くないので
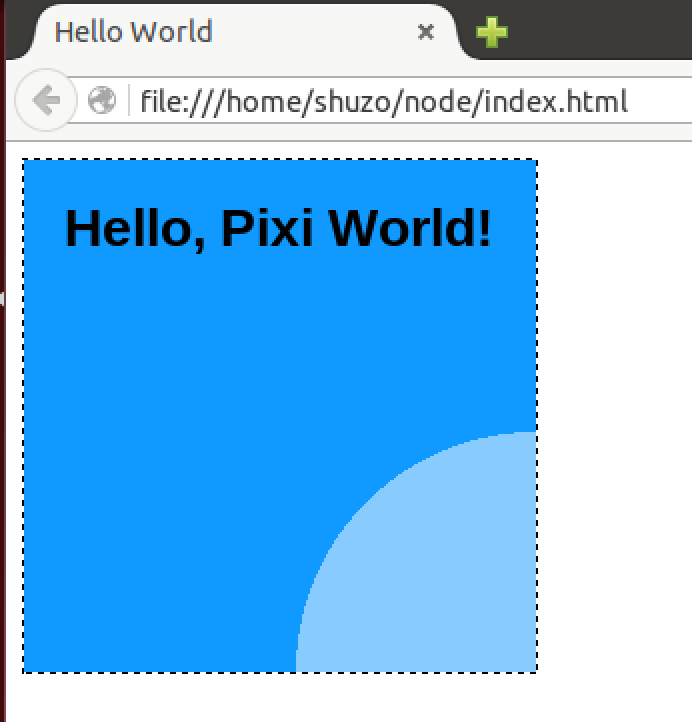
- 文字列を表示
- ベクターな半透明円を表示
- 半透明円領域はクリックするとメッセージがでる
という仕様にしてみます。
ディレクトリ構造は以下の様にしてみます
$ tree
.
├── index.html
└── js
├── app.js
└── pixi.min.js
1 directory, 3 files
index.html
<!doctype html> <meta charset="utf-8"> <title>Hello World</title> <body> <script src="js/pixi.min.js"></script> <script src="js/app.js"> </script> </body>
js/pixi.min.js
$ wget https://raw.githubusercontent.com/pixijs/pixi.js/master/bin/pixi.min.js
js/app.js
// Pixi領域を作成 var renderer = PIXI.autoDetectRenderer(256, 256,{backgroundColor : 0x1099ff}); // ドットの枠線で囲う renderer.view.style.border = "1px dashed black"; //`stage`という名前のコンテナを追加 var stage = new PIXI.Container(); // 文字を表示 var basicText = new PIXI.Text('Hello, Pixi World!'); basicText.x = 20; basicText.y = 20; stage.addChild(basicText); // ベクターで円を表示 var graphics = new PIXI.Graphics() graphics.lineStyle(0); graphics.beginFill(0xFFFFFF, 0.5); graphics.drawCircle(256,256,120); graphics.endFill(); stage.addChild(graphics) // 円をボタン風味に graphics.interactive = true; graphics.on('mousedown', onDown); graphics.on('touchstart', onDown) function onDown() { alert("call"); } //canvasタグを自動追記 document.body.appendChild(renderer.view) //レンダラに`stage`を描画させる renderer.render(stage)
動作
試しにブラウザでチェックしてみると……

領域クリックはこんな具合