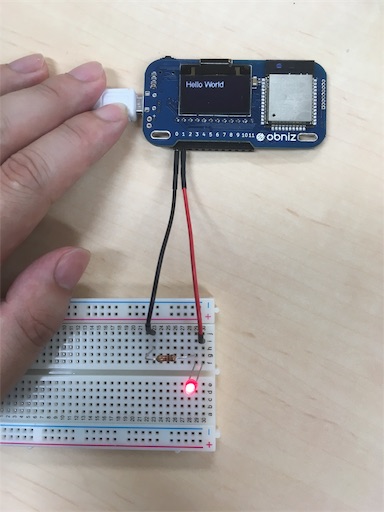
マイコンボードなら、Lチカが王道ですね。
obnizはその辺りもHTMLベースでやれます。
本当にすごいやつです。
実際のところ

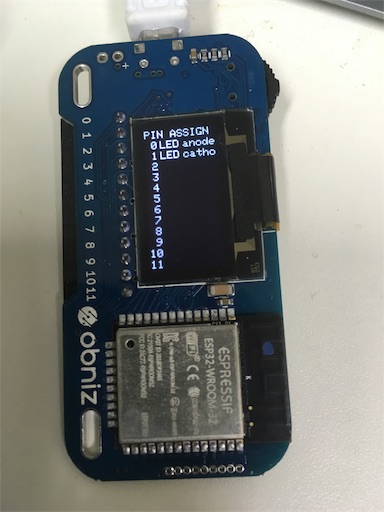
一個だけ、ポート0とポート1にLEDをつけるサンプルは以下の通り。
<!-- HTML Example --> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@2.1.0/obniz.js"></script> </head> <body> <div id="obniz-debug"></div> <h1>LED</h1> <script> var obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function () { var led = obniz.wired("LED", {anode:0, cathode:1}); led.on(); } </script> </body> </html>
試しにLEDを増やしてみましょう。
つぎは2と3をつかいます。
<!-- HTML Example --> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@2.1.0/obniz.js"></script> </head> <body> <div id="obniz-debug"></div> <h1>LED</h1> <script> var obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function () { var led = obniz.wired("LED", {anode:0, cathode:1}); var led2 = obniz.wired("LED", {anode:2, cathode:3}); led.on(); led2.on(); } </script> </body> </html>
この"obniz.wired"というのが、あらかじめ設定された部品設定を楽を使うことができるようです。
少し凝った実装をするのであれば、obniz.ioXみたいな感じで一個一個設定する様子。
たとえば、LEDで0と1に繋いでいるなら
var obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = async function(){ obniz.io0.output(true); obniz.io1.output(false); }
UIのボタンと連動したい場合、
<script> $("#on").on("click",function(){ led.on(); }) </script> //... <button id="on">ON</button>