HTML5で絵を書いたりするときに有用なCanvasタグの内容をレンダリングする関数も存在しています。
実際のところ
公式ボードを使う場合、OLEDは「白ドット 128*64」とあるので、これを超えない範囲でやります。
ブラウザと公式ボードにそれぞれ、同じコンテンツ(フォント指定文字列と満たす)
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@2.2.0/obniz.js" crossorigin="anonymous"></script> </head> <body> <div id="obniz-debug"></div> <h1>obniz instant HTML</h1> <canvas id="canvas" width="128" height="64"></canvas> <script> var obniz = new Obniz("YOURID") const ctx_obniz = $("#canvas")[0].getContext('2d'); ctx_obniz.fillStyle = "black"; ctx_obniz.fillRect (0, 0, 128, 64); ctx_obniz.fillStyle = "white"; ctx_obniz.fillRect(64, 44, 128, 64); ctx_obniz.font = "30px Avenir"; ctx_obniz.fillText('Avenir', 0, 40); obniz.onconnect = async function () { obniz.display.draw(ctx_obniz); } </script> </body> </html>
……我ながら、美的センスの欠片もない醜いコードですね(白目
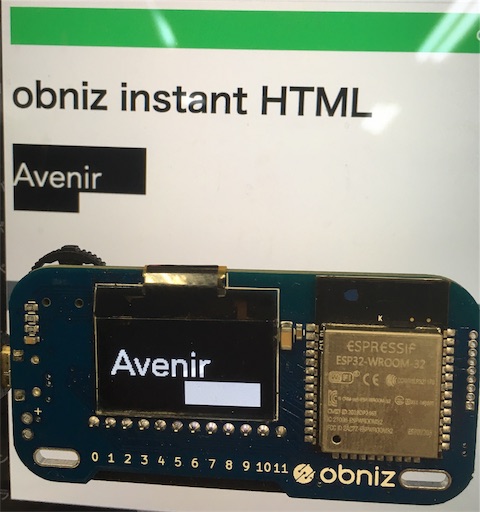
実際レンダリングすると、こんな感じ。

通信環境さえ保証されてれば、非エンジニアが現場に出向いても同じ画面で作業させる事ができますね。
……実質、簡易TeamViewerとして活用できるのでは?