shuzo-kino.hateblo.jp
の続きです。
色情報は自分で決めた変数名に格納する事ができます。
反映はsetThemeメソッドにて行います。
実際のところ
白黒環境とカラー環境で適用する場合を考えます。
簡単のため、切り替えはflag変数でやる事にします。
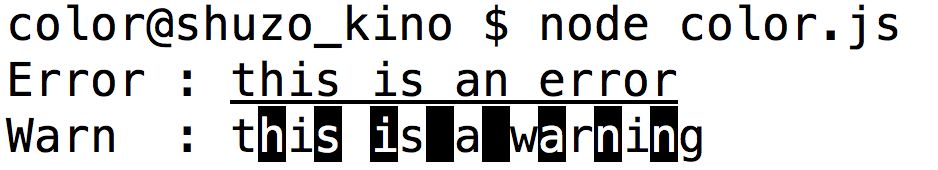
var colors = require('colors'); var flag = 1; var clr = (flag) ? { warn: 'yellow', error: 'red'} : { warn: 'zebra', error: 'underline'}; colors.setTheme(clr); console.log("Error :\t" + "this is an error".error); console.log("Warn :\t" + "this is a warning".warn);
flag = true

flag = false

アクセシビリティまわりで色を変更する場合や、
外部機器にデータを送る場合などに活用できるかも……?